I just had the problem that I want to show different content elements on a TYPO3 page depending on the status of the user. Actually there were three cases:
- Show a content element to log in if the visitor is not logged in
- Show special content if the user is logged in and is part of the group – let’s call it A
- Show a message that the user does not have permission to see the special content as he is not in group A
Let’s see how that worked out…
That’s easy! Default TYPO3 bahaviour – I thought :-)
I thought „YEA! That’s easy as TYPO3 has a user rights management system included“. So I started to implement it:
- Add a content element and set the access mode „Hide at login“ so the element is just shown when the user is not logged in! Great! Next…
- Add a content element including the special content and set the access rights to „Group A“. That also works! Cool…
- Now add the content for the rest of the logged in users. Just add „Show at any login“ in the access rights. I tested it with a user not in Group A and of course it worked. Done!
Unfortunately I tested the whole „implementation“ one more time and uups… When I’m member of Group A I also get the message that I do not have permissions to see the content. Ouch! Thinking about it once more this is quite logical because as member of Group A I’m also logged in thus have the permission to see „Show at any login“ elements.
The cool stuff – Group exclusion via Flexible Content Element (FCE)
After some Google research I found the Blog of Benjamin Bergmann who faced quite a similar problem and described his solution there (german):
if {
# Is somebody logged in?
isTrue.data = TSFE:fe_user|user|username
# If yes then check if he/she is member of the group
isFalse = 1
isFalse.if {
isTrue.cObject = TEXT
isTrue.cObject {
# A list of group IDs which should not be able to see the Content Element
value = 1,4
# The list is splitted and every group is checked
split {
token = ,
cObjNum = 1
1 {
current = 1
# Is the user member of the group? If yes there is an output
# and the if statement above is true
stdWrap.if {
value.data = TSFE:fe_user|user|usergroup
isInList.current = 1
}
}
}
}
}
}
Now we have an if phrase that tells us if the user is in an exclusion group or not. The final step we have to do is preparing a special FCE that shows up only if the if statement is false.
Just pack it to an Flexible Content Element
So now you would ask: „How can I make this easy for the editor?“. If you are using TemplaVoila there is a very easy way. Use a Flexible Content Element (FCE). First we prepare an HTML template that includes only a div that we can influence by the above TypoScript in the template engine. This HTML-Template could look like this (depends on your setup):
<body> <div class="onecolumn"> <h3>FCE with One Column</h3> <p>Lorem ipsum dolor sit amet...</p> </div> </body>
As we have that put to our server, we create an FCE using the TemplaVoila View (I guess you know how to do that as you are using TemplaVoila already – if not have a look on the TemplaVoila Documentation). Afterwards we create some elements to map these later on in the mapping area:
- An overall Container that is used for the body-tag in the HTML Template
- An Element Container which is mapped on the div container in the HTML Template and should hold Content Elements the editor chooses
- An text field that is shown only in the backend and holds the IDs of the groups that should not see the content (This can be improved for the editor by not adding a plain text field but a group selection field but I did not do that because of time)
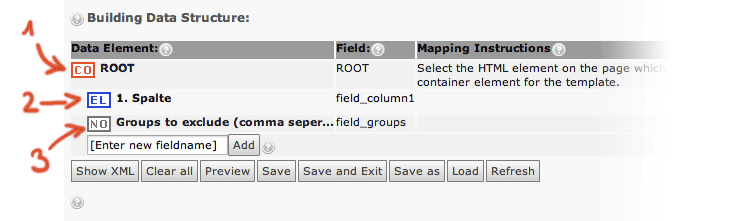
Finally it should look similar to this:
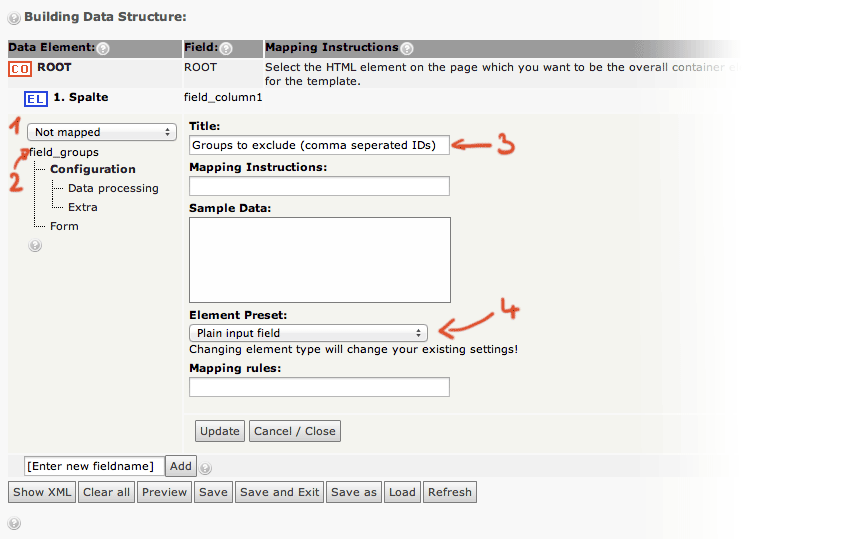
Setting up the input field for the editor
As you want the editor to choose which group should be excluded, we added a field that is not getting mapped during the mapping process of the FCE in TemplaVoila (1).
In this case we called the field „field_groups“ (2).
To know the name of the field is important as soon as we setup the element container. To give the editor a clue what he should insert into the field we set a title (3).
The editor should be able to set a comma seperated list of groups, so we choose a „Plain input field“ (4).
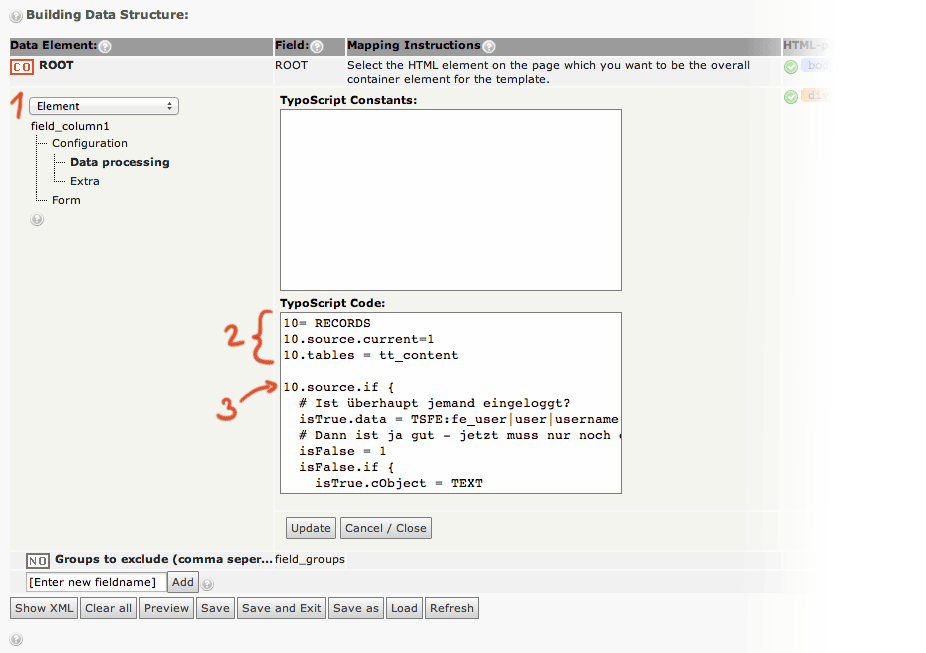
Setting up the content container
First of all we set the type of this container to „Element“ (1) which means we actually want to store elements in it. Then we change to „Data processing“ in the menu and edit the TypoScript Code.
First of all we tell TYPO3 that we want to store Records from the tt_content table here (2). But we only want to show that stuff if our statement from above evaluates to true. So we evaluate the RECORDs source with this if statement by prefixing it like so: „10.source.if {“ (2).
Keep in mind that the „value“ variable now has to hold the entries from the input field we just created for the editor. So this part changes to:
field = field_groups #depending on how you named the input field above
So the full code to enter here would be like:
10=RECORDS
10.source.current=1
10.tables=tt_content
10.source.if {
# Is somebody logged in?
isTrue.data = TSFE:fe_user|user|username
# If yes then check if he/she is member of the group
isFalse = 1
isFalse.if {
isTrue.cObject = TEXT
isTrue.cObject {
# A list of group IDs which should not be able to see the Content Element
field = field_groups
# The list is splitted and every group is checked
split {
token = ,
cObjNum = 1
1 {
current = 1
# Is the user member of the group? If yes there is an output
# and the if statement above is true
stdWrap.if {
value.data = TSFE:fe_user|user|usergroup
isInList.current = 1
}
}
}
}
}
}
Outcome
All you have to do now is mapping the fields in the template and you’re done. Your editors can now add the Flexible Content Element to their pages, give the IDs of the excluded groups for that content element and add content to the FCE that should be hidden exactly for all logged in users which are members of that specific groups.
I hope that helps you out as it does for me. If you have any ideas or feedback please leave a comment. Feel free to spread the word.